When your Wordpress site is hacked and Jekyll solves the problem

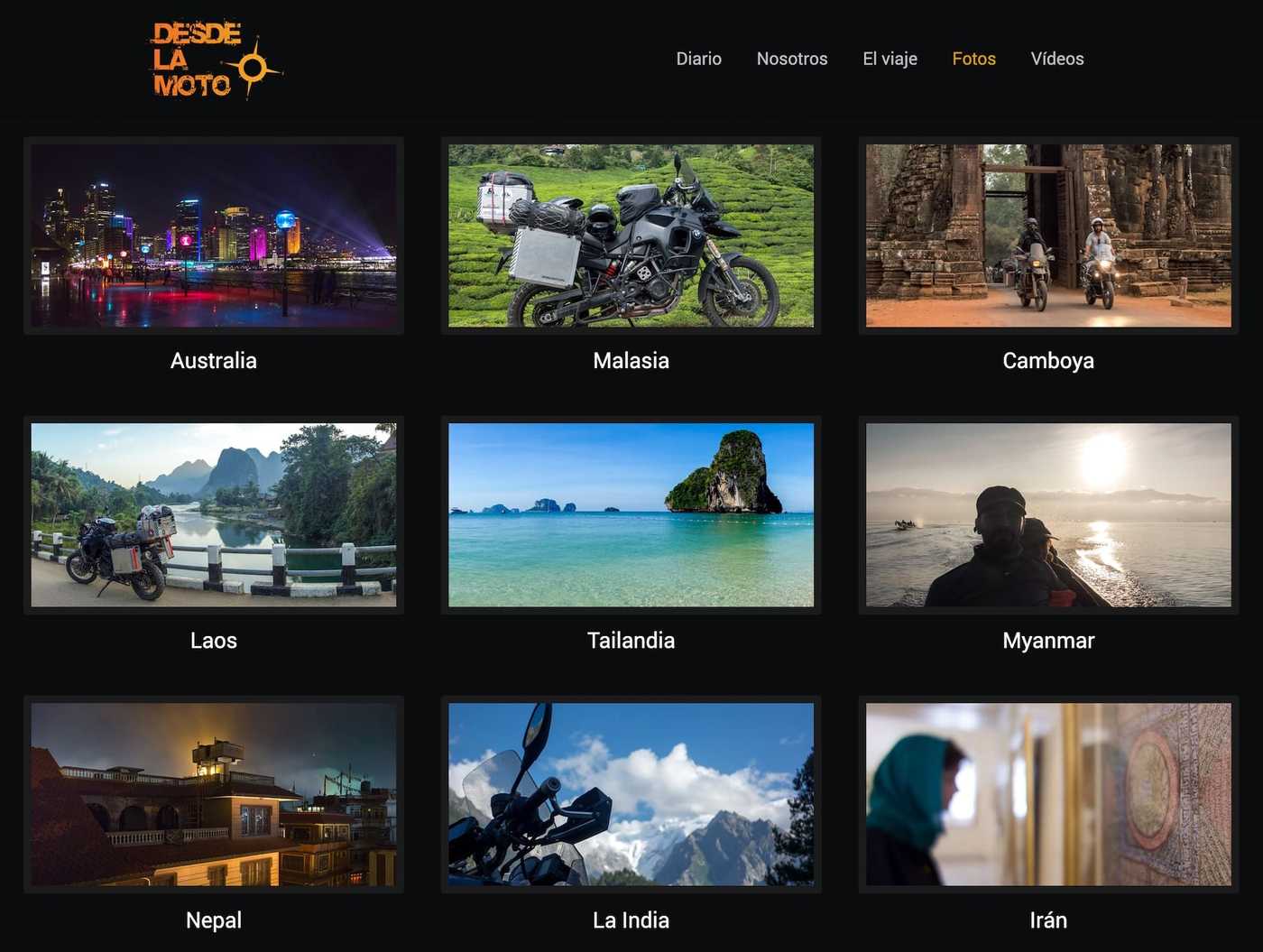
Nothing like feeling the pressure. One day I got an email from Google asking me to solve an issue of a blog I created for my motorcycle trips. Some code was injected to manipulate the headers of my site adding ads to the titles and descriptions, something that would appear in Google search results.
I was using Wordpress at that time, so I first disabled most of the plugins I had, reverted everything to the latest version, and modified the admin pages trying to prevent any other intrusion. But after a few weeks, the same thing happened. Other parts of my site were affected and Google heavily penalised the SEO of the page. That was an invitation to try something different.
I found Jekyll’s community interesting and went through that path first. I struggled a bit with the small details like the project structure. I eventually got my site running Jekyll; it took me about 2 or 3 weekends to have a first version ready.
I needed another two weeks to migrate comments from Wordpress to Disqus and to convert the posts to Markdown. That was painful, some tools do the job, but it requires a second pass to clean the code up manually.
The problem though was the speed. Building the project was too slow and I started to look for a new solution.
The fast Hugo
After using Gatsby, learning Hugo wasn’t too difficult. This time I used my portfolio to experiment with and followed Sara’s tutorial.
The exciting part though wasn’t just Hugo. I had been manually uploading sites to my FTP for so long. I’m new in most of the front-end world, I love it but it’s not my daily job. So until that moment my workflow was pretty basic. Start using Netlify was huge. I moved to Git for version control and Netlify to deploy my site.
As Sara said…
It took literally only 3 clicks to get an SSL certificate and HTTPS running for the site.
React time
In the middle of this learning process, my workmates recommended me to use React. I decided to redesign my portfolio again but compared to the previous iterations this time I would develop it from scratch using components and design tokens.

Gatsby is an open source framework based on React. I found myself lost multiple times trying to understand the core concepts, even the most basic stuff: Props, states, etc. But it’s something that paid off after time. Once I finished the skeleton structure and few components, everything came together without much effort.
I’m still looking for the sweet spot between reusability and speed. A single component can respond to many conditions, but at the same time it can be overkill.
My main concerns are speed and code quality. Do I need a framework? How much could I simplify the page? I’m sold on React so far, at least it’s the first time I’ve faced a component-based web development by myself, and that’s exactly the experience I needed.
After redesigning my portfolio I felt confident enough to develop my company’s website.
I also could do something that I hadn’t practised in a while: designing in the browser.
Netlify CMS
A few weeks ago, I helped my wife creating a website that includes articles and resources for writers. I needed to provide a way of managing the content and that’s why I went with Netlify CMS.
Here there is a full list of Headless CMS: https://headlesscms.org/ I tried Contenful in the past but found few issues when syncing content, probably something that is already solved. The thing is that I hadn’t much excitement about using a CMS again but it’s been a great experience so far.
Next steps
A list of things I’d like to try next.
- MDX: It’s something I have been keen to use in the previous months, but after seen this tweet yesterday it feels like now is the time.
- Image management: It’s one of those things I haven’t solved yet. Not sure what to use yet. I have in mind Uploadcare and Cloudinary.
- Improving my code: I’ve been focused on having things done. Next step is going in depth on the components states and the quality of my code in general.
- Vue: Should I try Vue.JS?